What is Next.js?
Next.js is a React-based open-source web development framework created by Vercel. It enables functionality such as server-side rendering and generating static websites for React-based web applications. Next.js is designed to enhance the developer experience and improve application performance through various built-in features and optimizations.

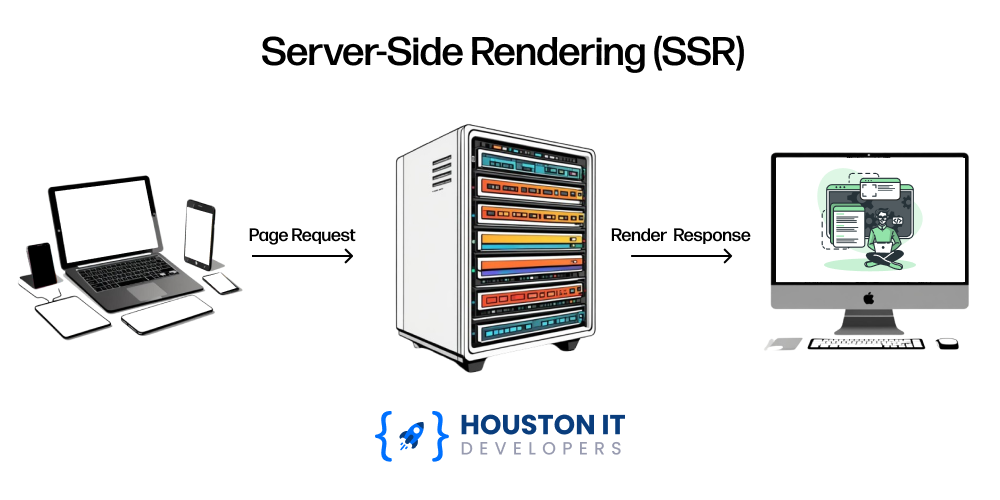
1. Server-Side Rendering (SSR)
Server-Side Rendering is one of Next.js’s standout features, allowing pages to be rendered on the server. This capability greatly improves initial load times and enhances SEO performance by making the content more accessible to search engines. For businesses looking to boost their online presence, SSR is a crucial asset.

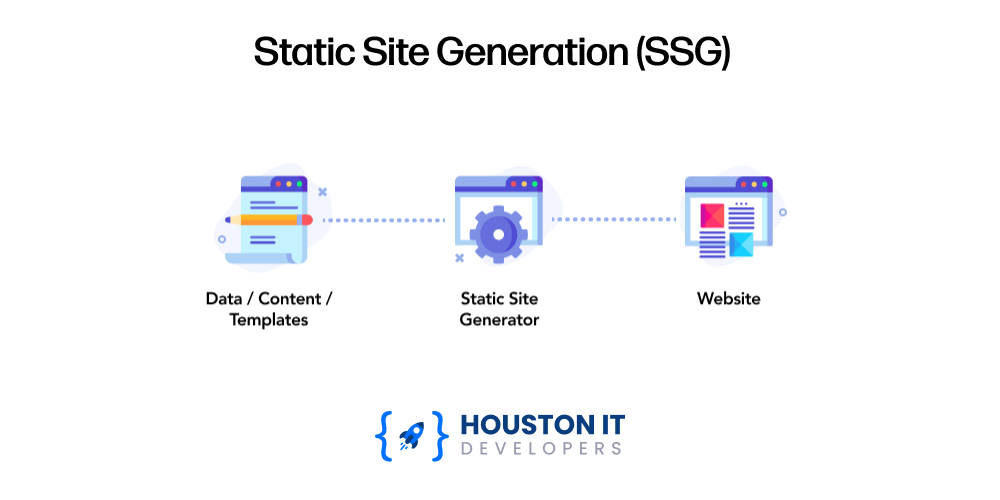
2. Static Site Generation (SSG)
Next.js excels at creating static websites that are both fast and easily deployable. Static Site Generation pre-renders pages at build time, ensuring rapid load times and enhanced scalability. This is particularly beneficial for content-heavy sites, e-commerce platforms, and blogs, where speed and performance are paramount.

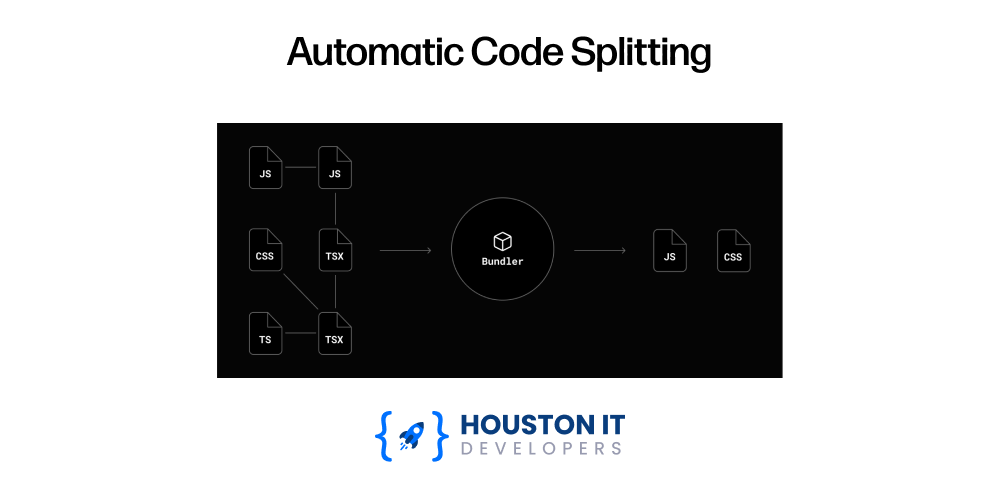
3. Automatic Code Splitting
With Next.js, code is automatically split into smaller chunks, ensuring that only the necessary code for each page is loaded. This optimizes performance and reduces load times, resulting in a smoother user experience. By loading only what is needed, Next.js helps create faster, more efficient web applications.
4. Built-in CSS Support
Next.js offers seamless integration with CSS Modules and Sass, making it easier for developers to manage styles and create visually appealing applications. This built-in support streamlines the development process, allowing for more efficient and maintainable code.
5. API Routes
Creating API endpoints within a Next.js application is straightforward, thanks to its built-in API routes feature. This allows developers to build and manage serverless functions directly within their projects, simplifying the architecture and enhancing the flexibility of the application.

6. Image Optimization
Next.js includes a highly efficient Image component that automatically optimizes images for different devices and screen sizes. This feature ensures that images load quickly without sacrificing quality, contributing to a better overall user experience.
7. Enhanced Developer Experience
Next.js is designed with the developer in mind, offering features like Fast Refresh for instant feedback during development. This real-time update capability accelerates the development process, allowing developers to iterate quickly and efficiently.

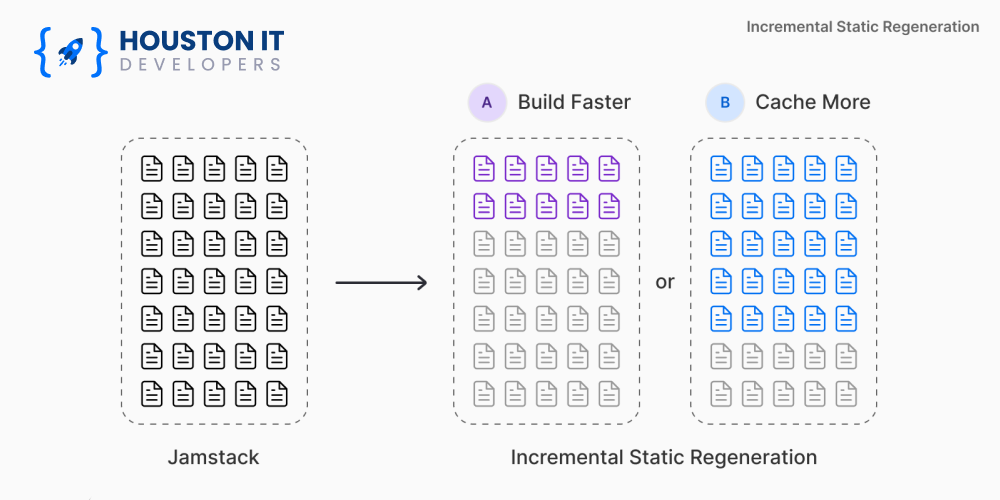
8. Incremental Static Regeneration (ISR)
Incremental Static Regeneration allows for the updating of static content without the need to rebuild the entire site. This feature is particularly useful for websites that require frequent content updates, such as news sites or blogs, enabling them to stay current without sacrificing performance.
9. TypeScript Support
Next.js comes with built-in TypeScript support, enhancing code quality and maintainability. TypeScript’s static type-checking capabilities help catch errors early in the development process, leading to more robust and reliable applications.
10. Rich Ecosystem
The Next.js ecosystem is vast and continually growing, supported by a large community that provides numerous plugins, tools, and resources. This rich ecosystem ensures that developers have access to the latest innovations and best practices, helping them create cutting-edge web applications.
At Houston IT Developer, we leverage the full potential of Next.js to create high-performance, scalable, and SEO-friendly web applications. Our team of experienced web designers and developers specializes in harnessing the latest technologies to deliver top-notch solutions tailored to your business needs. Whether you’re looking to build a dynamic web app or a fast static site, we provide comprehensive services that ensure your project stands out.